内定をとれるポートフォリオの作り方
ポートフォリオとは自分の能力を周囲に伝えるための自己作品集のことです。
自分がどんなスキルがあって、どういったデザインをが出来るのかをアピールできるものなので、WEBデザイナーが転職するには必ず作っておいたほうがよいものです。
会社によって面接はいろいろな状況がありますので、ポートフォリオはWEB上で見ることのできるポートフォリオサイトと、紙に印刷したものの2つを作ったほうがいいです。
というのも、面接の場にPCがあったりノートPCやipadなどを持参して自分のポートフォリオサイトを見てもらいながら、スキルの説明を出来ればいいですが、面接官との距離が離れている場合などはなかなかipadを見せながらというわけにもいきません。
そういう場合に紙のポートフォリオを複数部用意しおくと、面接官と自分用で一緒に見ながら説明することができます。
ポートフォリオを作るのは大変な作業で時間もかかりますが、きちんと作れば転職において最大の武器になるので、以下の内容を参考にして自分を最大限にアピールできるポートフォリオを作って貰いたいと思います。
ポートフォリオの構成
自己紹介
履歴書と職務経歴書は別で必ず必要となってくるので、自己紹介はなくてもいいと思います。
ただ、自分のキャラクターとかスキルをうまくポートフォリオに入れられれば、面接時に話しも広がりやすくなりますし、ポイントも高くなります。
制作実績
この制作実績がポートフォリオのメインになるわけですが、内容としては
- WEBサイトのスクリーンショット
- サイトのURL
- 実装機能(PHP、Jquery等)
- サイトのコンセプトや説明
- 製作期間
- アクセス数、売上実績など
以上が入っていれば充分です。
最低限、スクリーンショットとURLと簡単な説明くらいはいれておきましょう。
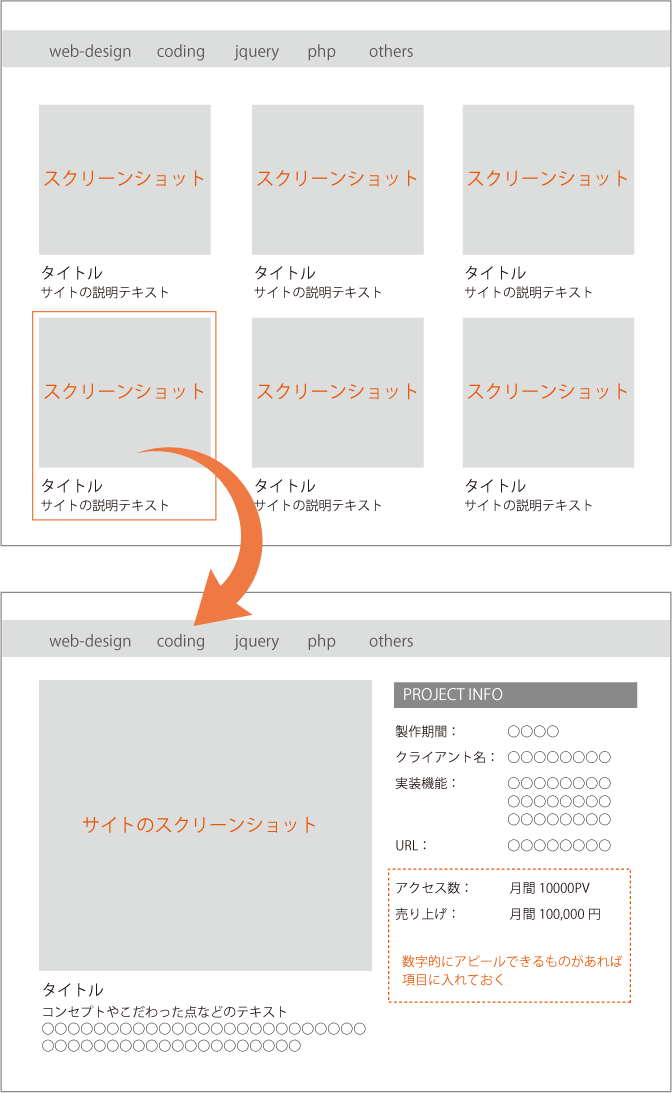
レイアウトは以下のようにすると見やすいのではないでしょうか。

図のようにアクセス数、売上実績などアピールできるものがあれば入れましょう。
WEBデザイン以外でもDTPやグラフィックデザインの作品がある人は、ポートフォリに組み込むとスキルのアピールにつながります。
個人的にはポートフォリオのそのもののデザイン(枠組み)はシンプルで見やすい方がいいと思います。
個性的なデザインの場合、面接官にそのデザインのテイストがうまく気に入られればいいですが、気に入られなかったことを考えると、個性的なデザインのものは1つの作品として作って、ポートフォリオに入れるという形が良いのではないでしょうか。
ポートフォリオをきちんと作れば転職の成功に近づきますので、頑張って良いポートフォリオを作ってください。
 このサイトについて
このサイトについて




