【完全版】未経験からでも独学でWEBデザイナーになる学習方法
WEBデザイナーになるためのスキルは?
未経験からWEBデザイナーになりたいと思っている人は、どれくらいのスキルがあればWEBデザイナーになれるのかと思いますよね?
いろいろな求人サイトを見てみると、バナーが作成できる最低限のデザインスキルと基本的なコーディングスキルがあれば、WEBデザイナーとして働いていけます。
デザインとコーディングのどちらかでもWEBデザイナーになれますが、WEBデザイナーと名乗るには両方できておいたほうがよいです。
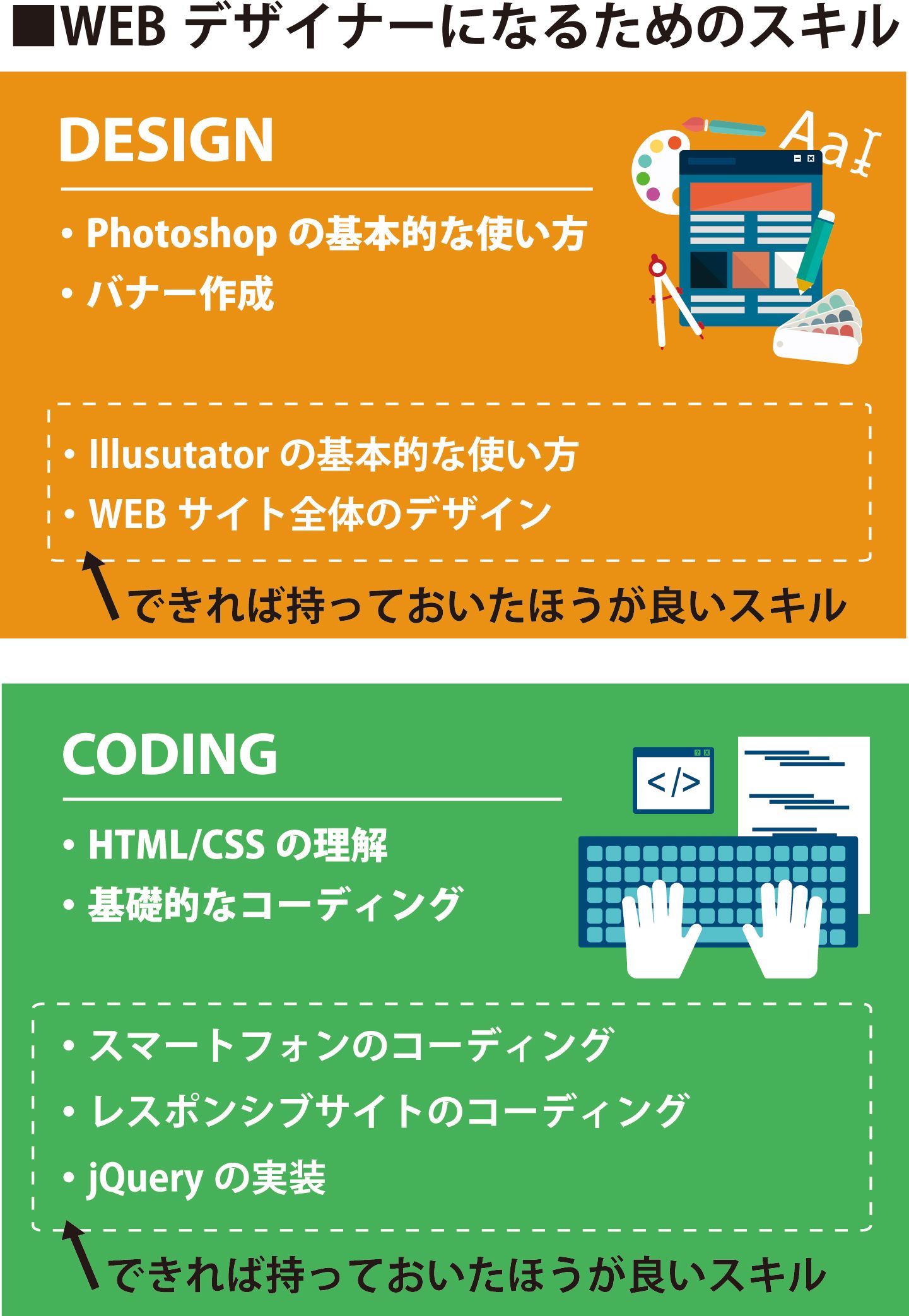
WEBデザイナーになるためのスキル
WEBデザイナーになるためのスキルは、だいたいこのような感じです。
未経験の方でも下記のスキルをつければ、WEBデザイナーとして働いていくことができます。
デザイン
- Photoshopの基本的な使い方
- バナー作成
あったほうが良いスキル
- Illusutatorの基本的な使い方
- WEBサイト全体のデザイン
コーディング
- HTML/CSSの理解
- 基礎的なコーディング
あったほうが良いスキル
- スマートフォンのコーディング
- レスポンシブサイトのコーディング
- jQueryの実装

WEBデザイナーに必要なスキルは年齢によっても変わる
基礎的なデザインスキルかコーディングスキルがあればWEBデザイナーになれると書きましたが、実際のところ、WEBデザイナーに求められるスキルは年齢によっても変わってきます。
20代までなら、「バナーが作成できる最低限のデザインスキル」もしくは「簡単なコーディングができるスキル」でも良いですが、30代になると「サイト全体のデザイン」や「スマートフォンのコーディングスキル」、「レスポンシブサイトのコーディングスキル」、「jQueryの実装」も必要になってきます。
また、40代以降で未経験からWEBデザイナーになるのは相当ハードルが高いです。
ただ、スキルを付ければ、クラウドワークス等で仕事を受けて、スキルをどんどん上げていき、フリーランスとして活躍することも可能です。
年齢によって、最初に学習しなければいけない量も変わってくるので注意が必要です。
WEBデザイナーとして実務で働くことが一番スキルアップにつながる
独学でWEBデザインやコーディングを勉強しても(スクール等に通って勉強しても)、実際仕事に就いたらわからないことはでてくると思います。
そういったときには、自分で調べたり、先輩社員に聞いたりしてどんどん知識やテクニックを磨いていくことになります。そういう積み重ねこそがWEBデザイナーとして成長することにつながります。
ですので、できるだけ早く正社員もしくは派遣やアルバイトで働くために、最低限のスキルを身につけて、WEBデザイナーとして働くことが賢い選択だと思います。
これから紹介するスキルを身につければ、必ずWEBデザイナーとして働けることができるので、大変なとこともあると思いますが、WEBデザイナーになるために頑張って勉強してもらいたいと思います。
未経験からWEBデザイナーとしてのスキルをつけるのには、WEBデザインのスクールに通うことも一つの手ですが、ここでは未経験から独学で、しかもできるだけお金をかけないでWEBデザイナーになる勉強方法を紹介いたします。

デザインとコーディングは両方勉強しないと駄目?
WEBデザイナーになるには、上記のように大きく分けてデザインとコーディングのスキルが必要です。
コーディングというのを一応説明すると、HTMLやCSSといったWEBページを作成するために使う言語を使って、WEBサイトを作る作業のことを言います。
コーディングだけを行う職種をコーダーやフロントエンジニアと言ったりしますが、自分にはデザインセンスが全く無い、デザインはやりたくないという人はコーダーやフロントエンジニアといった職種が向いています。
逆にデザインはやりたいけどコーディングは絶対覚えられないし、勉強したくないという人はデザインのみを担当するWEBデザイナーもしくはグラフィックデザイナーという職種があります。
いわゆるWEBデザイナーとして働きたい人はデザインとコーディングの両方を勉強することをおすすめします。両方やることで仕事の幅も増えますし、まだデザインとコーディングのどちらが自分に向いているかわからないのにどちらかしかやらないというのは、もったいないと思うからです。
デザインとコーディングのどちらから学習したらいいかというと、はっきりいってどちらでもよいです。興味のある方から始めるのが良いと思いますが、デザインの勉強は「Photoshop」や「Illustrator」というソフトを購入する必要があるので、無料で始められるコーディングから勉強するのも良いのではないかと思います。
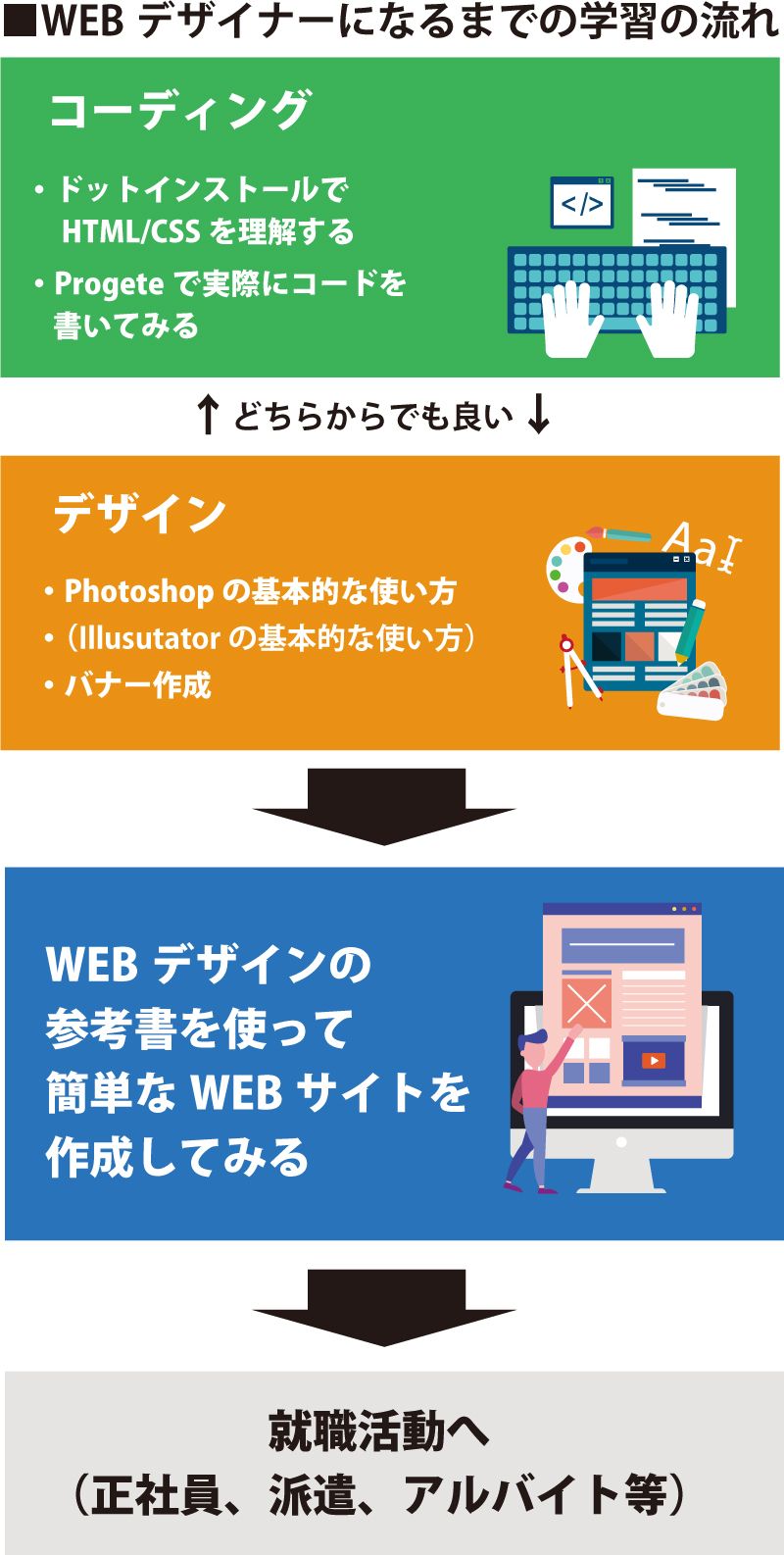
独学でWEBデザイナーになるための学習の流れ
上記で説明したように、デザインとコーディングの両方勉強しなくてもなれる職種はあります。
ここでは、独学でデザインもコーディングもできるWEBデザイナーになるための学習の流れの一例をご紹介します。
デザインとコーディングは全く別の学習が必要なので、分けて考えます。
簡単にいうと、デザインとコーディングそれぞれで学習を進め、最後に参考書等を見て簡単なサイトを1から作ってみるという流れです。
簡単なWEBサイトを作ってみて、理解できていたらWEBデザイナーになれるスキルはついているので、就職活動をはじめても大丈夫です。

それでは、未経験からでもWEBデザイナーになるための学習のしかたの詳細をご紹介します。
まずはコーディングの勉強方法からです。
コーディングの勉強方法
コーディングに関しては、WEB上でできる無料学習サイトが非常に充実しているので、それをうまく利用するのがよいでしょう。
まずHTMLの概要を理解する
HTMLは最初コードを見ると何かの暗号に見えたりするくらいよくわからない文字の羅列です。
HTMLって何?という人は、なんでも良いのでHTMLの解説サイトを読んでなんとなく理解しておくと、コーディングの学習に入りやすくなります。
HTMLとは? 超・超初心者でもわかるように噛み砕いて説明したよ!などはわかりやすいと思います。
HTMLの概要がある程度わかったら、コーディングを詳しく理解したり、実際にコードを書く練習が必要になります。
コーディングについて動画で理解する
コーディングの説明動画はいろいろありますが、一番有名なのが「ドットインストール」という動画学習サイトです。
このサイトでは1本2~3分の動画を見るだけで学習ができます。
コーディングを学習したい人は、はじめてのHTML (14本)とはじめてのCSS (15本)を見ると良いでしょう。
未経験の人でもわかりやすいように、説明してくれています。
また、有料になりますが、「実践!アプリ紹介ページを作ろう」ではHTML/CSSの実践的なテクニックを学べます。(こちらは難易度が上がるので、飛ばしても大丈夫です)

■ドットインストール
無料(一部有料)の動画学習サービス。
HTML/CSSも詳しく解説している動画があり、それを見るだけでも理解が深まります。
HTML/CSS以外にもJavaScriptやサーバー環境の動画もあり、WEBデザイナーが独学するのに適したサイトです。
» ドットインストール
実際に自分でコードを書いてみる
「ドットインストール」でHTML/CSSの理解を深めたら、実際に自分でもコードを書いてみる必要があります。
コードを書くスキルを身につけるには「Progate(プロゲート)」がおすすめです。こちらも無料です。
無料のテキストエディタ等でもコードは書いていけますが、「Progate」だと解説を読みながらオンライン上でコードを書いていけます。
まずは、「HTML&CSS初級編」と「HTML&CSS中級編」をやってみましょう。
完全に理解できた人は「HTML&CSS上級編」にもチャレンジしてみましょう(こちらは難易度が上がるので、飛ばしても大丈夫です)

■Progate
「Progate」は、未経験からでも無料でプログラミング学習ができるオンラインサービスです。
HTML/CSSも基礎から段階的に学習を進められるので、初心者にもおすすめのサービスです。
解説のコードを真似して自分でもコードを書くことで、スキルが身につきやすい勉強方法です。
» Progate
繰り返し学習する
「ドットインストール」と「Progate」で学習を進めてもはじめはちょっと理解できなかったり、意味がわからないところもでてくると思います。
もちろんその都度google検索をしてわからないところを理解していくことも大事ですが、一旦わからないところはそういうものなんだくらいに思って次に進むことも大事です。
ですので、「ドットインストール」と「Progate」は最低2回以上繰り返し学習をすることをおすすめします。
最初にきちんと理解できなかったことが、2回目だと理解できるといったことも多いからです。
また、知り合いにWEBデザイナーやコーダーがいたら、その人に聞くというのも非常に有効な手段です。
ただ、なんでもかんでも聞くというよりは、自分でも調べてどうしてもわからないことだけ聞くようにしたほうが良いかもしれません。
WEBデザイナーとして働くようになっても、不明点はたくさんでてきます。その際に先輩社員に全て聞くよりは、自分でできるところまで調べてみるということが大切で、それが自分のスキルアップにつながります。
WEBデザインの勉強方法
デザインはセンスや感性の部分もあるので、コーディングよりは勉強がしにくいです。
とはいっても、WEBデザイナーに求められるのはアート的なものではなく、そのサイトのアクセス数を増やしたり、売り上げを伸ばしたりというそのWEBサイトを作る目的を達成させるようなデザインになります。
ですので、サイトのコンセプトに合った配色や画像が必要になります。
配色やレイアウトのバランスなど、繰り返し制作することで、デザインは必ず良くなっていきます。
まずはいろいろなサイトを見て、自分が良いと思うものを真似するところから始めるとよいでしょう。
WEBデザイナーが覚えるべきアプリケーション
WEBサイトのデザインを作成するには、adobeの「Photoshop」というソフトが使うことがほとんどといっていいでしょう。
ですので、WEBデザインをするのにはじめに覚えるべきアプリケーションは「Photoshop」になります。
Photoshop
Photoshopは、WEBデザイナーになるためには必ず覚えておかなくては行けない画像編集ソフトです。
画像の合成や色味の調整、画像の書き出し、文字の編集など、ビジュアルに関する作業はほぼPhotoshopで行うことができます。
Photoshopにはいろいろなツールがあるので、慣れるまでは操作が難しいかもしれません。
ソフトの操作方法は、実際に自分でも手を動かしながら、画像を作って理解していくしかないです。
ゼロからのPhotoshopの使い方
は初心者向けに書かれていますのでおすすめです。
ただ、Photoshopを使うのは、お金が発生していまいます。
「GIMP」等の無料代替ソフトを使うのも良いですが、WEBデザイナーになろうとしている人の場合はPhotoshopの操作は必須ですので、photoshopの購入はしたほうがよいと思います。
Photoshopを使うには、「月々プラン」だと3,480円/月(税別)、「年間プラン」だと2,480円/月(税別)かかり、ちょっと高いです。
7日間は無料の体験版を利用できるので、まずはどんなものか無料でダウンロードしてみていろいろと操作してみると良いでしょう。
未経験の人が7日間で使いこなせるようになるのは難しいので、無料の7日間が過ぎたら購入することをおすすめします。
Illustrator
まずはPhotoshopの学習をおすすめしますが、イラストなどのベクターデータを編集する際にはIllustratorを使います。
IllustratorもWEBデザイナーになるには必要なソフトですが、最短でWEBデザイナーになりたいという人は、WEBデザイナーになってから学習するということでもOKです。
操作方法はphotoshopと似ているとこともありますが、異なる点も多いです。
こちらも実際に手を動かしてすこしづつ操作方法に慣れていくことが必要になります。
イラストレーターの使い方|初心者でも無料で学べる記事まとめは、Illustratorの使い方をうまくまとめてあるので参考にしてみても良いと思います。
IllustratorもPhotoshop同様に、「月々プラン」だと3,480円/月、「年間プラン」だと2,480円/月の利用料がかかります。
ひととおりPhotoshopやIllustratorの基本操作を覚えたら、まずはバナーをつくってみることをおすすめします。
バナーを作成してみる
よくサイト内に貼ってあるバナーはデザインの基礎が詰まっています。
バナーを実際に作成することは、デザインを勉強するのに非常に役立ちます。
バナーデザインサイト
デザインの参考になるバナーを集めたサイトも多くあるので、そこから自分ができそうなものから同じように作ってみると、色味やバランスなどデザインスキルが上がります。
ここでいくつかバナーデザインを集めたサイトをご紹介します。

■banner matome
業種別や色別にバナーデザインがまとめられています。クオリティーの高いものもあるので、バナーデザインの参考にできます。まずは良いと思うものを真似して作ってみましょう。
» banner matome

WEBデザイナーの御用達サイトであるPinterest(ピンタレスト)。いろいろなデザインが集められていますが、「バナー」や「バナーデザイン」で検索すれば参考にできるバナーがたくさんでてきます。
» Pinterest
バナーデザインサイトを紹介しましたが、素材がないとバナー作成はできませんよね。
素材を無料でダウンロードできるサイトをご紹介します。
素材を集める
最近は非常にレベルの高い素材が無料でダウンロードできます。
著作権の帰属が必要なものもありますが、個人で勉強のために使用するのは問題ありません。
気になる素材があれば、どんどんダウンロードしてみましょう。
素材はラスター画像とベクター画像に分けられて、ラスター画像というのは写真画像で主にPhotoshopで編集し、ベクター画像はイラスト画像で主にIllustratorで編集します。
ラスター画像

■写真AC
使いやすいイメージ写真がたくさんあります。初心者がバナー作成をはじめるのにぴったりです。
» 写真AC

■Pixabay
100万点以上の高品質な画像があります。日本人の画像は少なめですが、かっこいい感じの画像はたくさんあります。
» Pixabay
ベクター画像

■Freepik
こんなに良質のイラスト(ベクターデータ)が無料でダウンロードできるのかと驚くほど高品質のデータが揃っています。
» Freepik

■All-free-download.com
こちらもレベルの高いベクター画像が多くあります。
日本語には対応していないので、欲しいイラストを英語で検索するとそのキーワードに対応するベクターデータがダウンロードできます。
» All-free-download.com
これらの素材サイトをうまく使って、いくつもバナーを作成してみましょう。
作り方がわからなかったらgoogleで検索すればやり方はでてくると思うので、その都度勉強していくとスキルがついていくはずです。
いくつもバナーを作っていけば、色合いやバランスなど、デザインに必要な基礎が身につきます。
WEBサイトを1から作ってみる
デザインとコーディングの基礎を学習したら、実際にWEBサイトを1から作ってみると今までの学習が実践的なものになります。
いきなりWEBサイトを作ってみてと言われても難しいと思うので、初心者向けでよいので、WEBデザインの参考書を使って、WEBサイトを作ってみます。
おすすめの参考書は以下の2つです。
どちらも、データをダウンロードして学習をしながらWEBサイトを作っていくというものです。

■世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書
amazonでも非常に評価が高く、HTMLとCSSの復習からサイト作成までわかりやすく説明してあります。
» 世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書

■1冊ですべて身につくHTML & CSSとWebデザイン入門講座
こちらも非常に人気の高い参考書になります。WEBサイト作成を通じて、レスポンシブやFlexboxなど実践で役立つスキルが身につきます。
» 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
WEBデザイナー求人へチャレンジ
未経験からでもWEBデザイナーになる最低限の学習方法をご紹介してきました。
ここまで学習するのも大変だと思います。
しかし、WEBデザイナーになるとまだまだ覚えていかなければならないことはたくさんあります。
とりあえず上記の学習を終えてWEBデザイナーとしての基礎的なスキルをつけたら、実際にWEBデザイナーとしての仕事を見つけることができるかもしれません。
正社員もしくは派遣、アルバイト等で自分の希望に合わせた職を見つけて見ましょう。
ある程度就職活動をして、スキルが足りなければまた学習が必要になりますが、うまく仕事に就ければ、仕事をしながら実践でWEBデザインを勉強できます。
WEBデザイナーは未経験からでもチャレンジしやすい職種です。
学習を続けて目標に向かって頑張ってください!
 このサイトについて
このサイトについて









